Image optimization เป็นเทคนิคที่มีความสำคัญอย่างยิ่งในการปรับแต่งรูปภาพที่แสดงบนเว็บไซต์ เพื่อให้ User สามารถโหลดได้เร็วขึ้นและยังคงคุณภาพของรูปภาพได้ดีเหมือนเดิม โดยที่เรารู้กันดีว่ารูปภาพมักมีบทบาทสำคัญในการใช้นำเสนอสินค้า, บทความ, และข้อมูลต่าง ๆ บนเว็บไซต์ โดยเฉพาะเว็บที่ทำ SEO ที่ยิ่งภาพมีคุณภาพดีและขนาดใหญ่ ก็ยิ่งมีความน่าสนใจมากขึ้น แต่ก็ต้องระมัดระวังในเรื่องของความเร็วในการโหลดเว็บไซต์เช่นกัน เพราะภาพขนาดใหญ่อาจทำให้การโหลดช้าลง และส่งผลเสียต่อประสบการณ์ของผู้ใช้
ด้วยเหตุนี้การปรับขนาดภาพและแสดงผลบนหน้าเว็บอย่างเหมาะสมจะช่วยให้เว็บไซต์ของคุณโหลดเร็วขึ้น โดยไม่ต้องสูญเสียคุณภาพรูปภาพที่ดี ซึ่งเราจะมาแนะนำวิธีการทำให้คุณได้เห็นในวันนี้
Image optimization คืออะไร

Image optimization คือเทคนิคการปรับแต่งภาพให้ได้ประสิทธิภาพมากที่สุด ทั้งในด้านของขนาดไฟล์ที่เล็กลงจนมีขนาดต่ำที่สุด แต่ยังคงมีการแสดงผลของภาพได้ดี ด้วยขนาดไฟล์ที่เล็กลงนี้จะทำให้หน้าเว็บโหลดได้เร็วยิ่งขึ้น ซึ่งส่งผลดีมากต่อเว็บไซต์ที่ทำ SEO ที่ต้องเน้นในเรื่อง Page Speed โดยการปรับแต่งสามารถทำได้หลายวิธี ไม่ว่าจะเป็นการปรับแต่งด้วยโปรแกรมหรือเครื่องมือตัดต่อภาพ การบีบอัดไฟล์ หรือลบข้อมูลที่ไม่จำเป็นของรูปภาพออกไป
ปัญหาใหญ่หนึ่งของทุกเว็บไซต์ที่ใช้ภาพประกอบด้วย มักเป็นการที่ไฟล์ภาพนั้นมีขนาดใหญ่ และด้วยขนาดที่ใหญ่นี้ทำให้เวลามีผู้เข้าชมเว็บไซต์ จำเป็นต้องโหลดไฟล์ภาพขนาดใหญ่ที่ต้องใช้ระยะเวลานานในการโหลด แน่นอนว่าในมุมมองของผู้เข้าชมแล้ว พวกเขาต้องการความเร็ว รูปภาพที่โหลดทันใจ ดังนั้นแม้ภาพจะละเอียดคมชัดหรือดีมากแค่ไหน แต่หากโหลดไม่เร็วทันใจ ย่อมทำให้ผู้เข้าชมหันหน้าหนีเว็บไซต์คุณแน่ ดังนั้นการปรับรูปภาพให้เหมาะสมจึงมีความสำคัญอย่างมากกับเว็บไซต์
ทำไม Image optimization ถึงมีความสำคัญ

ดังที่กล่าวไปว่าปัญหาหนึ่งของทุกเว็บไซต์ที่มีการใช้งานรูปภาพ คือไฟล์รูปภาพมักมีขนาดใหญ่ ขนาดรูปภาพเหล่านี้ล้วนส่งผลในแง่ใดแง่หนึ่งต่อเว็บไซต์ ยิ่งขนาดไฟล์ภาพใหญ่ ยิ่งส่งผลให้ความเร็วในการแสดงผลหน้าเว็บนั้นช้าลงตามไปด้วยบ้าง ดังนั้นการปรับรูปภาพให้เหมาะสมด้วยกระบวนการดังกล่าว จึงช่วยให้มีขนาดไฟล์ที่เล็กลง แต่ขณะเดียวกันคุณภาพของภาพก็ไม่ได้ด้อยลง จึงมีความสำคัญและจะส่งผลดีหลายอย่างให้กับเว็บไซต์
1. เว็บไซต์โหลดและแสดงผลได้เร็วยิ่งขึ้น
ความเร็วการโหลดหน้าเว็บล้วนมีหลายปัจจัยที่ใช้วัดผล ตามเนื้อหาบนหน้าเว็บไซต์ แต่ปัจจัยหนึ่งบนหน้าเว็บไซต์ที่มักเป็นปัญหาคือขนาดของไฟล์ภาพ มีข้อมูลเชิงสถิติกล่าวว่า 21% ของพื้นที่เว็บไซต์ นั้นเป็นไฟล์ภาพ ซึ่งแน่นอนว่าจำนวนขนาดนี้ บวกกับขนาดไฟล์ที่ใหญ่ของภาพ ย่อมส่งผลต่อความเร็วโหลดแสดงผลหน้าเว็บไซต์ ดังนั้นหากคุณใช้เทคนิคการปรับรูปภาพได้ดีแล้วละก็ จะช่วยลดปัญหาขนาดภาพลงไปได้ ซึ่งส่งผลทำให้เว็บไซต์คุณสามารถโหลดและแสดงผลได้เร็วยิ่งขึ้น
2. เว็บอันดับดีขึ้นได้ (ผลอันเนื่องมาจากเว็บโหลดได้เร็วขึ้น)
ผลต่อเนื่องมาจากข้อเมื่อกี้ต่อเลย อย่างที่เรารู้กันว่าหากไฟล์ภาพมีขนาดใหญ่ ย่อมส่งผลให้การโหลดหน้าเว็บนั้นนานขึ้น และแสดงผลได้ช้าลง โดยในมุมมองของผู้ใช้งานหรือผู้เข้าชมแล้ว เว็บไซต์ที่โหลดและแสดงผลเนื้อหา รูปภาพต่าง ๆ ได้ไม่เร็วพอ ย่อมทำให้พวกเขารู้ไม่อยากใช้งานต่อ แล้วปิดหน้าเว็บหนีแน่
ดังนั้นหากคุณปรับแต่งภาพให้ดี มีขนาดไฟล์ที่เล็กลง แต่คงคุณภาพในการแสดงผลไว้ได้ ย่อมต้องตอบโจทย์ที่ดีให้กับพวกเขาอย่างแน่นอน เมื่อมียอดผู้เข้าชมในเว็บไซต์ และใช้งานเว็บไซต์นานขึ้น ย่อมส่งผลดีกับเว็บไซต์ โดยเฉพาะอย่างยิ่งเว็บไซต์ที่ทำ SEO ที่ช่วยให้ได้อันดับที่ดีขึ้นได้
3. เว็บไซต์มียอดการมีส่วนร่วมมากขึ้น
การที่รูปภาพแสดงผลได้เร็วมากขึ้นเท่าไร ยิ่งส่งผลให้ผู้เข้าชมหรือผู้ใช้งานอยากใช้เว็บไซต์เรามากขึ้น เมื่อมาถึงจุดนี้แล้ว การจะให้พวกเขามามีส่วนร่วมกับเว็บไซต์นั้นคงไม่ใช่เรื่องยาก โดยเฉพาะยิ่งเว็บไซต์ที่ทำ SEO หรือเว็บไซต์ที่ทำธุรกิจ E-Commerce ต่าง ๆ ที่ต้องการจะปิดยอดขาย หรือให้ผู้เข้าชมมาร่วมแสดงความคิดเห็นต่าง ๆ เพื่อทำให้เกิด traffic ที่มากกว่าเดิม
4. มีพื้นที่แสดงเนื้อหาได้มากขึ้น
การที่เราปรับปรุงรูปภาพให้ดีขึ้น นั่นหมายความว่าเราสามารถที่จะมีพื้นที่ในการแสดงเนื้อหาได้มากขึ้นเช่นกัน ด้วยเหตุนี้เองที่ทำให้เราเห็นได้เลยว่าเราสามารถที่จะใส่เนื้อหาได้มากขึ้น เพิ่มรูปภาพได้มากขึ้น เพื่อแสดงรายละเอียดในการสร้าง Content เชิงลึกได้อย่างสมบูรณ์ และอาจเป็นปัจจัยสำคัญ ที่ทำให้การสร้างเนื้อหาของคุณ มีความน่าสนใจมากยิ่งขึ้นด้วยในอีกระดับหนึ่ง
ด้วยข้อดีเหล่านี้จึงทำให้การทำ Image optimization นั้นควรค่าอย่างยิ่งในการมาใช้งานกับเว็บไซต์ที่การใช้งานรูปภาพประกอบเป็นจำนวนมาก
Image optimization ทำอย่างไร ให้แสดงภาพได้ดีบนเว็บไซต์

เมื่อเราได้กล่าวความสำคัญและข้อดีของการปรับปรุงคุณภาพของรูปภาพไปแล้ว สิ่งถัดไปที่เราจะแนะนำสำหรับกลุ่มคนที่อยากรู้เทคนิคการทำ คือต้องเข้าใจก่อนว่า เทคนิคการปรับแต่งรูปภาพนี้คือการหาสมดุลระหว่างขนาดไฟล์ที่ต่ำสุดกับคุณภาพที่ยังยอมรับได้ โดยมีหลายวิธีการที่จะช่วยเพิ่มประสิทธิภาพเหล่านี้ได้
1. ทำความเข้าใจกับการใช้นามสกุลไฟล์ภาพ
สิ่งแรกเลยคือ ต้องเข้าใจนามสกุลของไฟล์ภาพก่อนว่ามีการใช้งานแบบไหน แน่นอนว่าในตระกูลของไฟล์ภาพเองก็มีหลายนามสกุลตามการใช้งาน ซึ่งแต่ละนามสกุลไฟล์นั้นมีความแตกต่างกัน โดยแต่ละนามสกุลมีความแตกต่างดังต่อไปนี้
- PNG รูปแบบไฟล์ภาพที่มีคุณภาพสูง แต่ก็แลกมาด้วยขนาดไฟล์ที่ใหญ่ด้วยเช่นกัน ไฟล์ภาพ PNG เหมาะสำหรับรูปภาพที่มีสีไม่เยอะ และเรียบง่าย
- JPEG รูปแบบไฟล์ภาพที่ได้รับการยอมรับจากสากล และใช้งานกันอย่างแพร่หลาย เหมาะสำหรับการนำรูปภาพมาปรับแต่งให้ขนาดไฟล์เล็กลง แต่ไม่สูญเสียคุณภาพ โดยไฟล์ภาพ JPEG จึงเหมาะสำหรับรูปภาพที่มีสีมาก
- GIF รูปแบบภาพเคลื่อนไหวที่ค่อนข้างได้รับความนิยมเป็นอย่างมาก บนการประกอบเนื้อหาหน้าเว็บไซต์ แต่ด้วยมีขนาดไฟล์ภาพที่ใหญ่ จึงไม่อาจจะเหมาะกับการใช้งานหน้าเว็บไซต์เท่าไรนัก หากอยากใช้งานแนะนำว่าให้งานภาพที่มีสีเพียง 256 สีพอ เพราะจะทำให้ภาพมีคุณภาพ และยังคงขนาดไฟล์ที่ดีไว้ได้
ยังมีอีกหลายนามสกุลไฟล์เช่น JPEG XR และ WebP แต่นามสกุลไฟล์เหล่านี้ล้วนไม่ค่อยได้รับการยอมรับจากเว็บไซต์สากลสักเท่าไร จึงมักไม่เหมาะกับการใช้งาน ซึ่งหากเข้าใจและเลือกใช้งานนามสกุลให้เหมาะสมกับรูปภาพได้ จะช่วยทำให้รูปภาพนั้นแสดงผลได้อย่างมีประสิทธิภาพมากขึ้น
2. ขนาดของไฟล์ภาพเป็นสิ่งสำคัญ
ข้อนี้เป็นข้อสำคัญอย่างมาก กับขนาดของไฟล์ภาพ แน่นอนว่าปัญหาหนึ่งของเว็บไซต์คือขนาดไฟล์ภาพนั้นใหญ่ แล้วทำให้เว็บโหลดช้า ซึ่งปัญหาเหล่านี้ลดได้ด้วยการใช้โปรแกรมหรือเครื่องมือในการมาช่วยตกแต่งหรือปรับแต่งคุณภาพให้สมดุล และมีขนาดไฟล์ภาพที่ต่ำสุด ไม่ว่าจะเป็นการตัดต่อ แต่งรูป หรือบีบอัดไฟล์ภาพ โดยพยายามให้ขนาดไฟล์ภาพอยู่ในหน่วย KB (ถ้าเป็นไปได้) หรือต่ำที่สุดเท่าที่จะเป็นไปได้ แต่ยังคงต้องแสดงผลภาพได้ดี
และนี่คือโปรแกรมและเครื่องมือที่เราแนะนำให้ลองใช้งานในการปรับแต่งภาพดู
- Adobe Photoshop
- Gimp
- Paint.NET
- GIFsicle
- JPEG Mini
- ImageOptim
- Trimage
- ImageResize.org
- Kinsta’s Image Optimization feature (เหมาะสำหรับ WordPress)
3. ระวังการบีบอัด (Compression) ไฟล์ภาพ
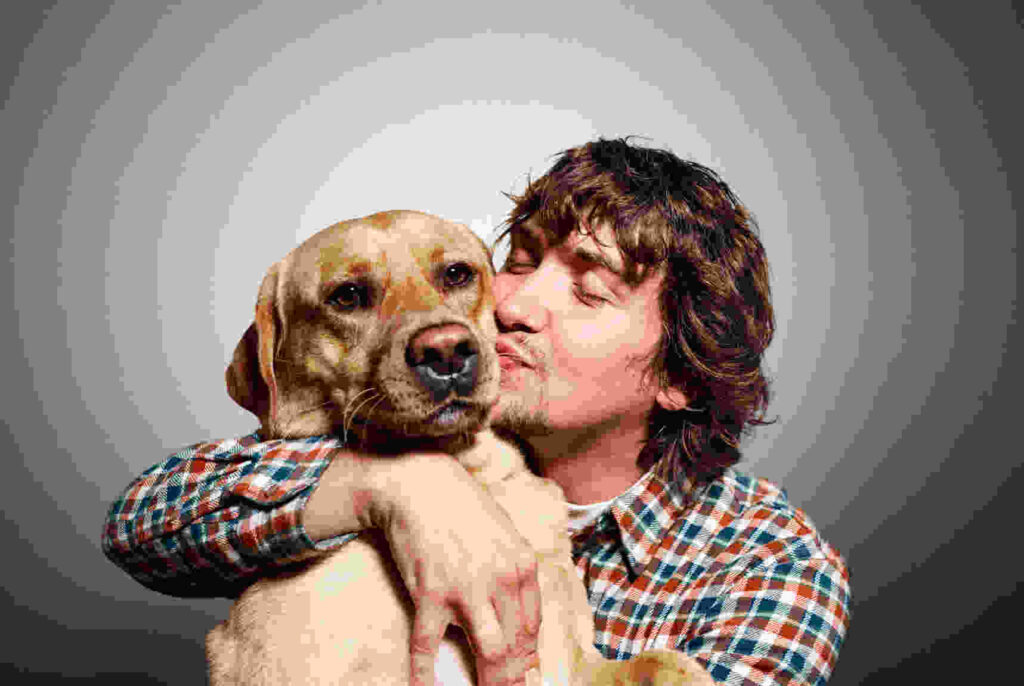
วิธีการหนึ่งที่ดีในการลดขนาดไฟล์ภาพลงคือ การบีบอัด (Compression) แต่วิธีการนี้ก็มีความเสี่ยงด้วยเช่นกัน หากไม่ระวังให้ดีการใช้งานบีบอัด อาจจะทำให้ได้ไฟล์ภาพที่แสดงผลได้แย่ลงได้ ดังนั้นเพื่อให้การบีบอัดไฟล์ภาพนั้นทำงานได้อย่างทรงประสิทธิภาพ ทั้งในแง่ของขนาดไฟล์ต่ำสุด และยังคงคุณภาพการแสดงผลไว้ได้ คุณควรหาจุดสมดุลของทั้งสอง ระหว่างขนาดไฟล์กับการแสดงผลของภาพ

ภาพตัวอย่าง ภาพที่ถูกบีบอัดให้ไฟล์มีขนาดเล็กสุด และคุณภาพก็แย่ลงด้วย
ที่มา : https://kinsta.com/blog/optimize-images-for-web/
4. ลบข้อมูลเพิ่มเติมในรูปภาพ
รูปภาพบางชนิด หรือบางรูป มักจะมีข้อมูลที่ไม่จำเป็นอยู่ติดมาด้วย ไม่ว่าจะเป็น ข้อมูล EXIF จากกล้องถ่ายรูป หรือข้อมูลทางภูมิศาสตร์ จุดที่ถ่ายรูป ตำแหน่ง GPS การลบข้อมูลในส่วนนี้ออกไปก็ช่วยลดขนาดไฟล์ของรูปภาพไปได้มากเช่นกัน
5. ปรับขนาดของรูปภาพให้เหมาะสมกับเว็บไซต์
ในการแสดงผลหน้าเว็บไซต์ ขนาดรูปภาพที่ไม่พอดีกับหน้าเว็บไซต์ ย่อมส่งผลเสียได้เช่นกัน ยกตัวอย่างเช่น หากรูปภาพมีขนาด 1280 x 720 แต่ในหน้าเว็บไซต์ต้องการพื้นแสดงผลรูปภาพเพียงแค่ 600 x 900 ส่วนที่เกินจะไม่แสดงผล แต่ยังต้องมีการโหลดขนาดไฟล์ของรูปภาพขนาด 1280 x 720 อยู่ดี ดังนั้นหากคุณรู้ว่าหน้าเว็บไซต์มีพื้นที่การแสดงผลรูปภาพเท่าไร คุณสามารถปรับหรือครอบตัดภาพให้พอดีกับขนาด วิธีการนี้จะช่วยลดขนาดไฟล์ของรูปภาพไปได้ในระดับหนึ่ง
บทสรุป Image optimization สกิลพื้นฐานที่ควรมีไว้กับผู้ทำเว็บไซต์
การทำ Image optimization คือเทคนิคการปรับแต่งให้ภาพนั้นสามารถแสดงผลได้อย่างทรงประสิทธิภาพ ในแง่ความหมายนี้คือไฟล์มีขนาดที่ต่ำที่สุด และมีคุณภาพที่ยังดีที่สุดไว้ได้บนการใช้งานเว็บไซต์ ปัญหาหนึ่งที่ทำให้เว็บไซต์นั้นต้องปวดหัวมาหลายครั้งคือ ไฟล์ภาพมีขนาดใหญ่ แล้วทำให้เว็บโหลดช้า ซึ่งย่อมส่งผลในแง่ของผู้เข้าชมด้วยเช่นกัน เพราะผู้เข้าชมเว็บไซต์ ไม่มีใครอยากนั่งรอภาพโหลด 10-20 วิหรอก แต่หากมีการใช้งานและปรับแต่งภาพให้ดี ปัญหานี้จะถูกปัดทิ้งไปได้เลย ดังนั้นการทำ Image optimization ก็ควรเป็นสกิลพื้นฐานที่ผู้ทำเว็บไซต์ที่ใช้รูปภาพประกอบบนเว็บนั้นควรมีอย่างยิ่ง