เคยสงสัยไหมว่าทำไมเว็บไซต์บางเว็บถึงปรากฏอยู่ในอันดับแรก ๆ ของผลการค้นหาหน้า Google แน่นอนว่าสิ่งหนึ่งที่ทำให้เว็บไซต์ติดอันดับการค้นหาได้ ต้องพึ่งหลักการทำ SEO แต่แค่แนวทางการทำแบบทั่วไปอาจจะไม่ได้ตอบโจทย์และสามารถทำให้ติดอันดับได้แน่นอนนัก ดังนั้นจึงต้องพึ่งเครื่องมือ SEO ที่เรียกกันว่า Schema Markup เครื่องมือที่มาจะช่วยให้การทำ SEO นั้นง่ายและเพิ่มประสิทธิภาพด้านการทำ SEO ของคุณให้มากขึ้นยิ่งกว่าเดิม ซึ่งในบทความนี้จะพาคุณไปทำความรู้จักกับเครื่องมือตัวนี้กัน ว่าเครื่องมือตัวนี้คืออะไร, มีลักษณะเด่นอย่างไร มีวิธีการใช้งานมันอย่างไร และทำไมถึงเป็นตัวช่วยที่ดีในการทำ SEO กัน
Schema Markup คืออะไร

Schema Markup คือ โค้ด (Code) คำสั่งที่ไม่ได้ยาวมากนัก โดยทั่วไปแล้วโค้ดนี้จะถูกเพิ่มเข้าไปในส่วนหัว (Header) ของหน้าเว็บ มีหลายรูปแบบที่สามารถเลือกใช้ได้ ตามความต้องการ และประเภทของเนื้อหาที่เหมาะสม ตัวโค้ดถูกสร้างขึ้นมาเพื่อออกคำสั่งให้ Google bot เข้าใจเนื้อหาของเว็บไซต์ได้มากขึ้นกว่าปกติ เรียกได้ว่าเป็นการขยายเนื้อหาของเว็บให้ทาง Google ได้รู้และแยกหมวดหมู่ประเภทของเนื้อหาได้อย่างชัดเจน
นอกจากนี้ยังช่วยให้เว็บไซต์สามารถแสดงผลบนหน้าการค้นหา (SERP) ได้ดีกว่าเดิม เพื่อให้ผู้ใช้งานสามารถเห็นเนื้อหาที่เพิ่มเติมบนหน้าผลการค้นหาได้

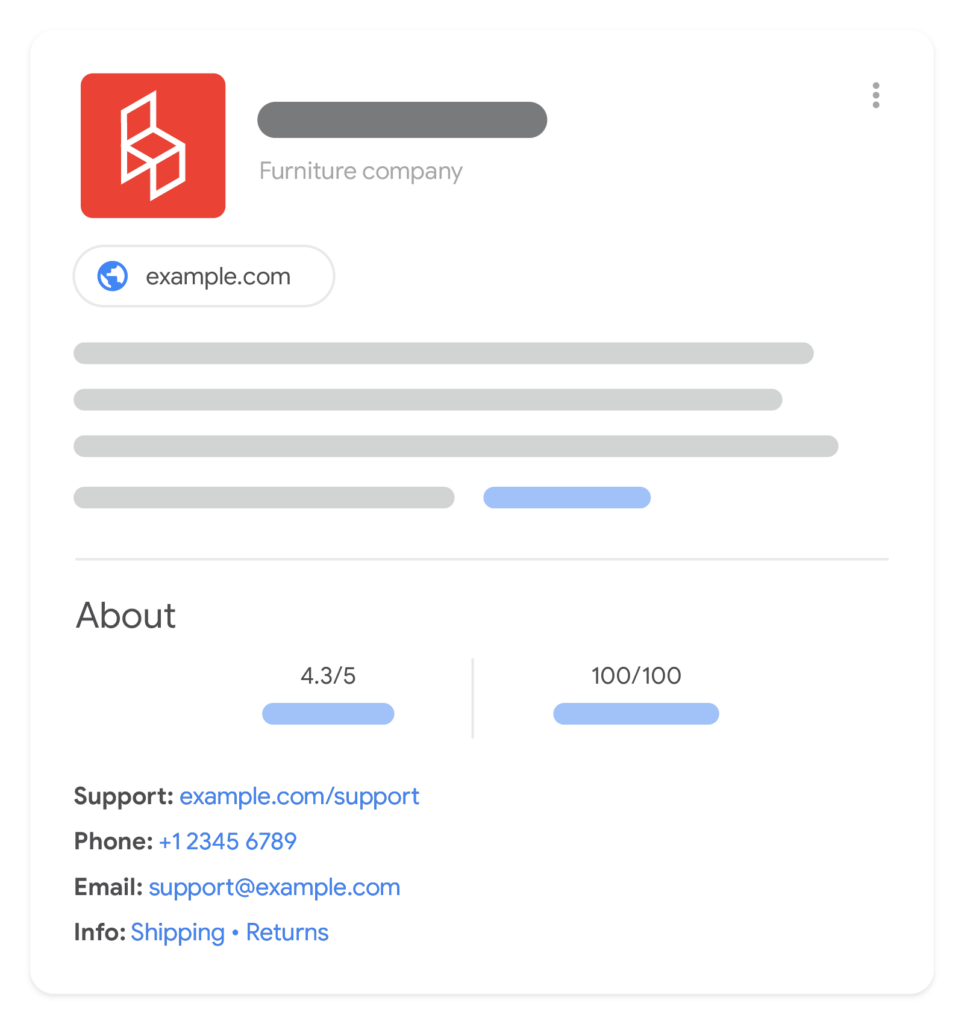
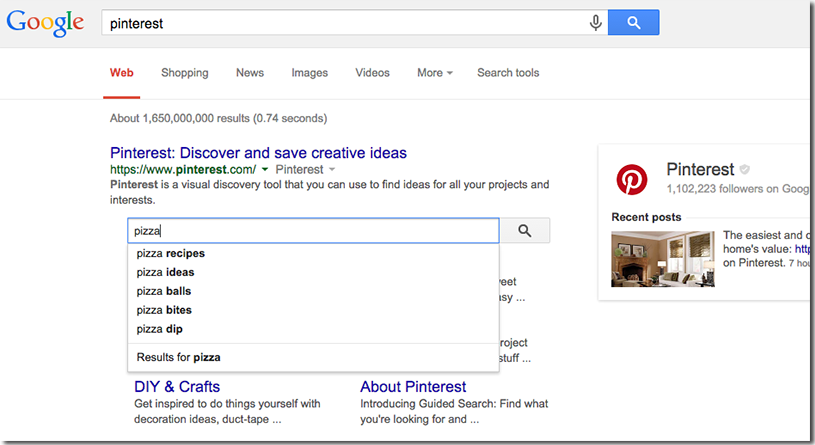
ภาพตัวอย่าง Schema Markup
ที่มา: Semrush
ประเภทของ Schema Markup
Schema Markup คือโค้ดที่ไว้ใช้สำหรับอธิบายเนื้อหา และประเภทของเนื้อหาให้กับทาง Google เข้าใจ ด้วยวิธีการแบบนี้ทำให้หน้าผลการค้นหา (SERP) สามารถแสดงเนื้อหาต่าง ๆ ของเว็บไซต์ให้กับผู้ค้นหาได้ ซึ่งในโค้ดการทำงานมีด้วยกันหลากหลายประเภทตามเนื้อหาที่ต้องการให้แสดง และตามประเภทการใช้งาน ดังนี้
Logo Markup
Logo Markup เป็นโค้ดที่ไว้ใช้ระบุโลโก้ของเว็บไซต์ให้กับทาง Google เข้าใจ แต่โค้ดนี้ไม่ได้ทำงานเพียงแค่นี้ แต่ยังช่วยให้ผู้ค้นหาสามารถเห็นโลโก้ได้ทันทีในหน้าผลการค้นหา (SERP) ซึ่งการแสดงโลโก้จะช่วยให้เว็บไซต์นั้นดูมีความโดดเด่นและมีความเป็นมืออาชีพมากขึ้น

Local Business Markup
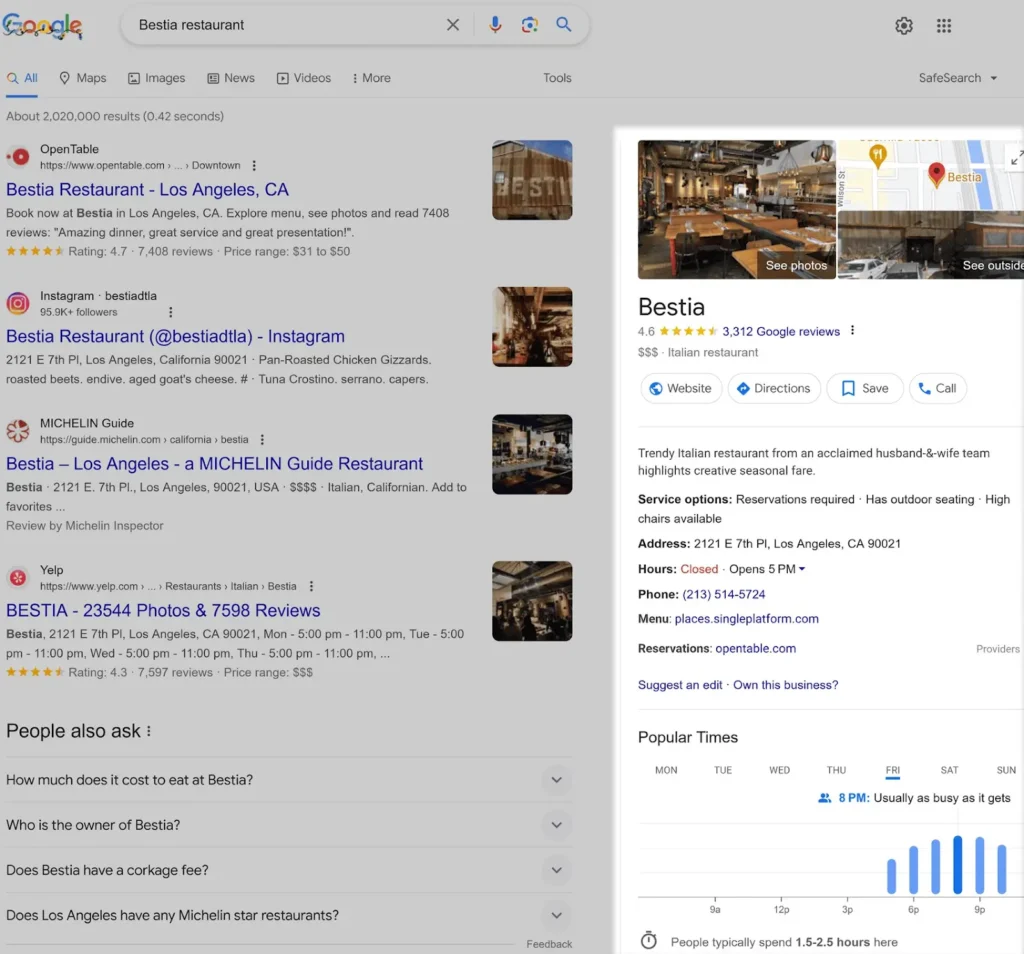
การใช้ Local Business Markup ช่วยให้ผู้ค้นหาสามารถเข้าถึงข้อมูลเกี่ยวกับธุรกิจได้ง่ายมากขึ้น ไม่ว่าจะเป็นชื่อธุรกิจ ที่อยู่ ทำให้ผู้ค้นหาสามารถตัดสินใจเกี่ยวกับธุรกิจนั้นได้ง่ายมากขึ้น

Review Markup
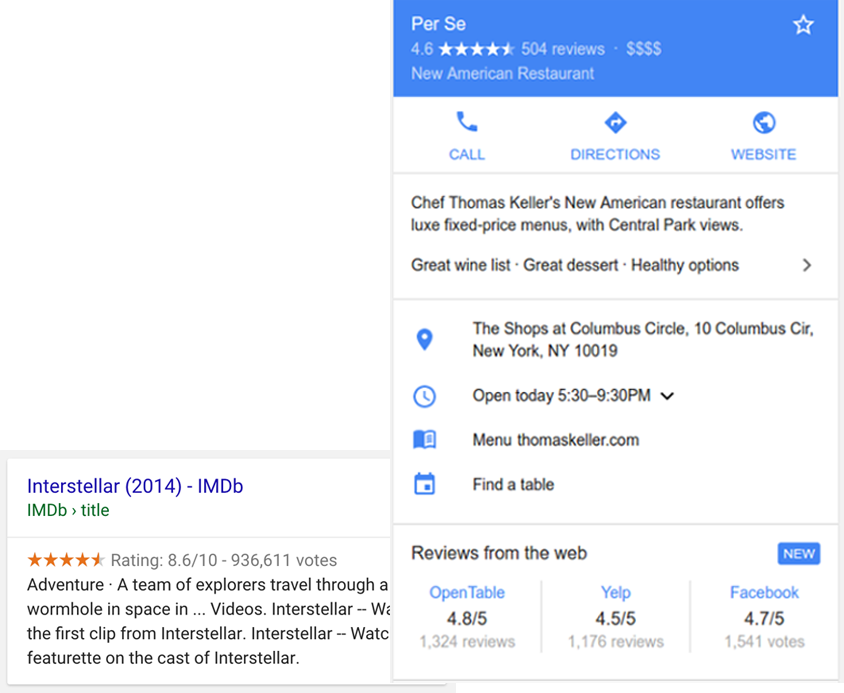
Review Markup ช่วยให้ผู้ค้นหาสามารถเห็นคะแนนรีวิวของผลิตภัณฑ์หรือบริการของธุรกิจได้ทันทีในหน้าผลการค้นหา (SERP) ทำให้ผู้ค้นหาสามารถเห็นถึงความนิยมและความพึงพอใจของลูกค้าที่มาใช้สินค้าหรือบริการของคุณได้มากขึ้น

Sitelink Markup
Sitelink Markup ช่วยให้ผู้ค้นหาสามารถเข้าถึงหน้าเว็บเพจต่าง ๆ ภายในเว็บไซต์ได้ง่ายยิ่งขึ้นกว่าเดิม นอกจากนี้ยังทำให้ผู้ใช้งานสามารถค้นหา เลือกเข้าดูข้อมูลที่ต้องการได้รวดเร็วและสะดวกสบายกว่าเดิม

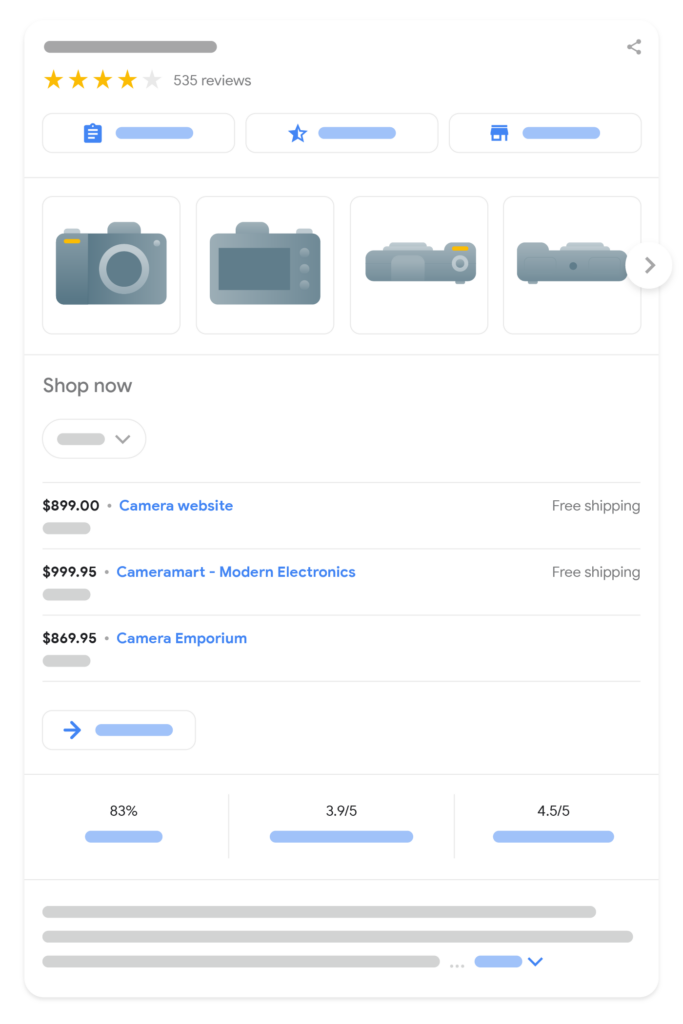
Product Markup
การใช้ Product Markup ช่วยให้ผู้ค้นหาเห็นข้อมูลของสินค้าและบริการต่าง ๆ ของธุรกิจได้ทันทีในหน้าผลการค้นหา (SERP) ไม่ว่าจะเป็นชื่อสินค้า ราคา คำอธิบาย หรือรูปภาพ ทำให้ผู้ค้นหาสามารถเห็นรายละเอียดของผลิตภัณฑ์และตัดสินใจซื้อได้ง่ายขึ้น

ทำไม Schema Markup ถึงสำคัญกับการทำ SEO

การทำ SEO คือการทำให้เว็บไซต์ได้แสดงบนผลการค้นหา (SERP) ซึ่งการจะทำให้เว็บได้แสดงบนผลการค้นหาในอันดับแรกอาจจะไม่ใช่เรื่องง่ายสักเท่าไรนัก ดังนั้นหนึ่งในวิธีการเริ่มต้นที่แนะนำในการทำเว็บไซต์ทุกประเภทเลยคือ การใช้เครื่องมืออย่าง Schema Markup ในการมาช่วยให้ Google เข้าใจเนื้อหาบนเว็บไซต์ ไม่ได้หมดเพียงเท่านี้ เครื่องมือนี้ยังมีความสำคัญกับการทำ SEO ในหลาย ๆ ด้าน มาลองดูกันเลยดีกว่าว่ามีอะไรบ้าง
- เพิ่มความเข้าใจให้กับเครื่องมือค้นหา Google : โค้ด Schema ทำหน้าที่เป็นสะพานเชื่อมเว็บไซต์ของคุณเข้ากับเครื่องมือค้นหาอย่าง Google เนื่องจากมันช่วยให้ทาง Google และเครื่องมือค้นหาอื่น ๆ อย่าง Yahoo, Bing เข้าใจเนื้อหาต่าง ๆ ของเว็บไซต์ได้มากกว่าเดิม ยิ่งเครื่องมือค้นหาเข้าใจเนื้อหาเว็บไซต์ได้มากเท่าไร ยิ่งทำให้เว็บไซต์ถูกนำไปจัดอันดับบนผลการค้นหา (SERP) ได้ง่ายขึ้นมากขึ้นเท่านั้น
- เพิ่มความเป็นมืออาชีพ : การใช้โค้ด Schema แสดงให้เห็นว่าเว็บของคุณใส่ในการทำ SEO และการทำเว็บไซต์เป็นอย่างดี เพราะการใช้งานโค้ดนี้ต้องพึ่งพาประสบการณ์และความเชี่ยวชาญด้าน SEO เป็นอย่างมาก ดังนั้นการใช้เทคนิคโค้ดนี้จะแสดงให้เห็นว่าผู้ทำเว็บไซต์ดูมีความเป็นมืออาชีพ ทำให้ผู้ใช้งานรู้สึกว่ามีความน่าเชื่อถือและไว้วางใจกับเว็บไซต์มากยิ่งขึ้น
- เพิ่มความประทับใจในการค้นหา : โค้ดเหล่านี้จะให้เว็บไซต์สามารถเพิ่มเติมเนื้อหาบนผลการค้นหาได้มากยิ่งขึ้นกว่าเดิม ไม่ได้มีแค่คำอธิบายหน้าเว็บ (Meta description) ไม่ว่าจะเป็น รีวิว, คะแนน, ราคาสินค้า หรือแม้กระทั่งข้อมูลของธุรกิจเว็บไซต์ ซึ่งสิ่งเหล่านี้สามารถเพิ่มความสนใจให้กับผู้เข้าชมได้เป็นอย่างดี จนนำไปสู่การคลิกเข้าชมเว็บไซต์ นอกจากนี้ข้อมูลที่ครบพร้อม ยังสามารถเพิ่มความน่าเชื่อถือของเว็บไซต์ให้กับผู้ใช้งานได้เป็นอย่างดีด้วย
- เพิ่มอัตราการคลิก (CTR) : ด้วยเว็บไซต์ที่แสดงข้อมูลได้น่าสนใจ และดูมีความน่าเชื่อถือ การใช้โค้ด Schema สามารถช่วยให้คุณเพิ่มอัตราการคลิก (CTR) ให้กับเว็บไซต์ได้มากขึ้น ทำให้เว็บไซต์มียอดผู้เข้าชมหรือยอด Traffic ที่มากขึ้น ยิ่งมียอด CTR ที่สูงเท่าไร ยิ่งช่วยให้ทางเครื่องมือค้นหาอย่าง Google มองว่าเว็บนี้มีประโยชน์ และ ทำให้เว็บถูกจัดอันดับบนผลการค้นหาที่สูงขึ้นกว่าเดิม
วิธีการใช้งานเบื้องต้น Schema Markup สำหรับเว็บไซต์ที่ทำ SEO

ไม่ว่าใครต่างก็อยากให้เว็บไซต์ของตัวเองที่มีการทำ SEO ได้โผล่ขึ้นติดอันดับหน้าแรกบนผลการค้นหาอยู่เสมอ ดังนั้นการใช้งาน Schema Markup เป็นส่วนช่วยสำคัญที่จะผลักดันเว็บไซต์ที่ทำ SEO ย่อมเป็นสิ่งที่ตอบโจทย์อย่างแน่นอน โดยวิธีการสร้างโค้ด Schema มีอยู่ด้วยกัน 3 รูปแบบ คือ JSON-LD, Microdata, RDFa ซึ่งแต่ละโค้ดจะมีความแตกต่างกันดังต่อไปนี้
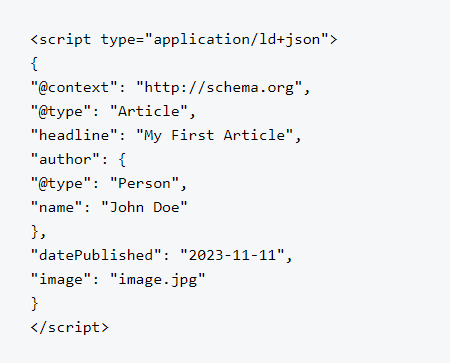
JSON-LD (Javascript Object Notation for Linked Objects)
JSON-LD เป็นวิธีการใช้ JavaScript สำหรับการสร้างโค้ด Schema สำหรับเว็บไซต์ ซึ่งวิธีการนี้เป็นเรื่องที่ง่ายสำหรับนักพัฒนาที่เข้าใจในภาษา Java ได้เป็นอย่างดี โดยตัวอย่างการสร้างโค้ด JSON-LD เป็นดังนี้

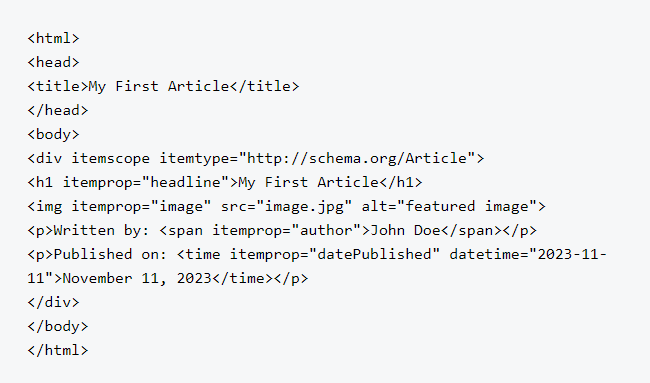
Microdata
รูปแบบการใช้แท็ก HTML ซึ่งหากใครเป็นผู้ที่ศึกษา HTML จะเข้าใจการสร้างได้ง่าย ซึ่งรูปแบบโค้ดของ Microdata อาจมีลักษณะความยาวเมื่อเทียบกับ JSON-LD จึงทำให้ไม่เป็นที่นิยมในการใช้งานมากนัก

RDFa (Resource Descriptive Framework in Attributes)
มีลักษณะแบบเดียวกับ Microdata และในด้านการใช้งาน RDFa จะใช้แท็ก HTML และ Attributes ซึ่งโค้ดจะมีตัวอย่างดังนี้

เมื่อเข้าใจถึงโค้ด Schema ที่สามารถสร้างได้ คราวนี้มาลองดูวิธีการใช้งานเบื้องต้นกันเลยดีกว่า ว่ามีขั้นตอนการทำงานอย่างไรบ้าง
1. เลือกประเภทของโค้ดให้เหมาะสม
ขั้นตอนแรก ในการใช้งาน Schema Markup คือ การเลือกประเภทของโค้ดที่เหมาะสมกับเนื้อหาของเว็บไซต์ของคุณ เพราะแต่ละประเภทของโค้ด Schema จะมีการแสดงผลที่แตกต่างกันออกไป นอกจากนี้ยังสามารถช่วยให้ Google และผู้ใช้เข้าใจเนื้อหาของคุณได้ดียิ่งขึ้น ดังนั้น ควรทำความเข้าใจเกี่ยวกับประเภทของโค้ดที่มีอยู่และเลือกใช้ประเภทโค้ดที่เหมาะสมที่สุดกับเนื้อหาบนเว็บไซต์ของคุณ
2. ทำการสร้างโค้ด Schema Markup
การสร้างโค้ด Schema สามารถทำได้ด้วยตนเอง แต่ถ้าคุณไม่มีความรู้เกี่ยวกับการเขียนโค้ดเลย ก็ไม่จำเป็นต้องห่วงเลย เพราะปัจจุบันมีเครื่องมือออนไลน์หลายตัวที่สามารถช่วยคุณสร้างโค้ด Schema Markup ได้ง่ายๆ ไม่ว่าจะเป็น Google’s Structured Data Markup Helper, Schema.org หรือ WordPress Plugins ที่จะช่วยคุณสร้างโค้ดได้ง่ายๆ โดยเลือกประเภทของโค้ดที่คุณต้องการจะใช้งาน และกรอกเนื้อหาข้อมูลเว็บไซต์ลงไปให้ครบถ้วน
3. เพิ่มโค้ดลงในเว็บไซต์
หลังจากที่คุณได้โค้ด Schema แล้ว คุณสามารถเพิ่มโค้ดนี้ลงในหน้าเว็บไซต์ของคุณได้ทันที โดยทั่วไปแล้ว โค้ดจะถูกเพิ่มในส่วนของ ของ HTML ของหน้าเว็บเพจ แต่ในบางกรณี คุณอาจจะต้องเพิ่มโค้ดในส่วนอื่นๆ ของ HTML ของหน้าเว็บคุณ โดยขึ้นอยู่กับประเภทของ Schema Markup ที่คุณใช้ด้วยเช่นกัน
4. ทดสอบและตรวจสอบการใช้งานของโค้ด
หลังจากที่คุณได้เพิ่มโค้ดลงในเว็บไซต์ของคุณแล้ว ควรทำตรวจสอบและทดสอบโค้ดว่าทำงานได้ถูกต้องหรือไม่ โดยใช้เครื่องมืออย่าง Google’s Structured Data Testing Tool หรือ Google’s Rich Results Test ซึ่งทั้งสองเครื่องมือนี้จะช่วยให้คุณตรวจสอบว่าโค้ดดังกล่าวที่คุณสร้างมา ทำงานได้ถูกต้องและไม่มีข้อผิดพลาดหรือไม่
5. ติดตามผลการใช้งาน พร้อมปรับปรุง
หลังจากการใช้งานโค้ด และพบว่าโค้ดสามารถทำงานได้ถูกต้องปกติดีแล้ว ที่เหลือมีเพียงแค่การติดตามผลการใช้งาน พร้อมปรับปรุงตามความจำเป็น การติดตามและปรับปรุงจะช่วยให้คุณได้ผลลัพธ์ในการใช้งานที่ดีที่สุดได้
ข้อควรระวังในการใช้งาน Schema Markup

การใช้งาน Schema Markup สามารถช่วยเพิ่มประสิทธิภาพในการทำ SEO ได้เป็นอย่างดี และทำให้เว็บไซต์ของคุณโดดเด่นได้ในหน้าผลการค้นหา (SERP) แต่สิ่งหนึ่งที่ควรระวังไว้เลยคือ โค้ด Schema เป็นเพียงแค่ส่วนหนึ่งในการทำ SEO เท่านั้น การทำ SEO ยังมีอีกหลายส่วนที่เป็นสิ่งสำคัญ ที่คุณควรโฟกัส ไม่ว่าจะเป็น On-Page, Off-Page หรือเนื้อหาหน้าเว็บไซต์ และข้อควรระวังในการใช้งานโค้ด Schema คือต้องพึ่งพานัก SEO ที่มีประสบการณ์และความเชี่ยวชาญโดยเฉพาะด้วย เพราะหากใช้งานไม่ถูกต้อง อาจนำพาเว็บไซต์ของคุณล่วงลง และตกอันดับกันได้ง่าย ๆ
บทสรุป Schema Markup เครื่องมือช่วยทำ SEO ที่ไม่ควรพลาด
Schema Markup เป็นเครื่องมือที่เป็นตัวช่วยสำคัญอย่างยิ่งในการทำ SEO ที่ทุกคนไม่ควรมองข้าม ด้วยการช่วยให้เว็บไซต์ของคุณแสดงเนื้อหาได้โดดเด่นมากขึ้นในหน้าผลการค้นหาของ Google และเพิ่มโอกาสในการติดอันดับสูงขึ้นได้จากยอดการเข้าชม นอกจากนี้โค้ด Schema ยังช่วยให้ Google และผู้ใช้เข้าใจเนื้อหาของคุณได้ดีง่ายยิ่งขึ้นกว่าเดิม ทำให้เว็บไซต์ของคุณมีความน่าเชื่อถือ
นอกจากนี้การใช้งานโค้ด Schema ไม่ได้ยากอย่างที่ใครหลายคนคิด ด้วยเครื่องมือออนไลน์ที่มีอยู่ในปัจจุบัน ทำให้คุณสามารถสร้างและทดสอบโค้ดต่าง ๆ ได้ง่ายกว่าเดิม แต่อย่างไรก็ดีคุณไม่ควรแค่โฟกัสแต่เพียงเทคนิคนี้แต่เพียงอย่างเดียว เพราะการทำ SEO ที่มีประสิทธิภาพจริงๆ จำเป็นต้องมีการโฟกัสและใส่ใจในหลายๆ ด้าน ไม่ว่าจะเป็นการสร้างเนื้อหาที่มีคุณภาพ การทำความเข้าใจเกี่ยวกับเป้าหมายของผู้ใช้ หรือการปรับปรุงประสิทธิภาพของเว็บไซต์ ทุกสิ่งทุกอย่างนี้เป็นส่วนสำคัญที่จะช่วยให้การทำ SEO ของคุณประสบความสำเร็จ













