Core Web Vitals คือมาตรฐานที่ Google นำมาใช้วัดประสบการณ์การใช้งานเว็บไซต์ หรือ UX (User Experiences) สำหรับเว็บไซต์ เพราะนอกจากเนื้อหาเว็บไซต์ของคุณจะต้องมีคุณภาพแล้ว Google ก็ต้องการที่จะให้ผู้ใช้งานนั้น ได้รับประสบการณ์ที่ดีในเรื่องของประสิทธิภาพของการตอบสนองของเว็บไซต์ หรือความเร็วในการโหลดเนื้อหาในเว็บ และความเสถียรของดีไซน์ในเว็บไซต์นั้น ๆ
ดังนั้นเพราะเป็นเรื่องที่ให้ความสำคัญเป็นอย่างมากเพราะนี่ถือเป็นเรื่องที่จะช่วยคุณในการเช็กคุณภาพของเว็บไซต์ได้แล้ว รวมถึงยังส่งผลต่อ SEO ของเว็บไซต์คุณอีกด้วย Core Web Vitals จึงได้ถูกใช้เป็นหนึ่งในปัจจัยในการจัดอันดับของการทำ SEO โดยประกอบไปด้วยปัจจัยหลักสามตัวคือ LCP CLS และ FID ซึ่งทั้ง 3 ปัจจัย มีความหมายดังนี้
- Largest Contentful Paint (LCP)
LCP หรือ Largest Contentful Paint เป็นตัววัดผลในเรื่องของเรื่องของการทำงานของเว็บไซต์ไม่ว่าจะเป็นในเรื่องของ ความเร็วในการดาวน์โหลดเนื้อหาในหน้าของเว็บไซต์ โดย LCP จะทำการวัดจากองค์ประกอบต่าง ๆ ที่อยู่ในเว็บไซต์ เช่น เนื้อหา ภาพประกอบ หรือวิดีโอ โดยเมื่อนับจากองค์ประกอบแต่ละส่วนแล้วความเร็วที่ถือว่าเหมาะสมนั้นควรใช้เวลาดาวน์โหลดเนื้อหาไม่เกิน 2.5 วินาที
** LCP ไม่ใช่นับรวมการโหลดทั้งหน้าเว็บไซต์ แต่จะเป็นการนับจากส่วนใดส่วนหนึ่งของคอนเทนต์ที่ใช้เวลาโหลดเยอะที่สุดในเว็บไซต์ เนื่องจากเวลาเว็บมันโหลด element ต่าง ๆ มันจะมีการแบ่งเป็นช่วง ๆ ซึ่งแต่ละช่วงของการโหลด จะมีส่วนที่เป็น LCP ต่างกัน ดังนั้น เวลาโหลดหน้าหนึ่งครั้ง อาจจะมีหลาย element ที่นับเป็น LCP
๐ มาตรฐานของ Google สำหรับ LCP
Google มีมาตรฐานความต้องการให้คอนเทนต์หรือเนื้อหาที่ใหญ่ที่สุดในเว็บไซต์นั้นใช้เวลาในการโหลดไม่เกิน 2.5 วินาทีเท่านั้น หรือถ้าใช้เวลาเกิน 4 วินาทีไปแล้วจะถือว่าแย่มาก
โดยส่วนใหญ่แล้วบางส่วนในเว็บไซต์ที่มักจะเป็นปัญหาและใช้เวลาในการโหลดนานคือมักจะเป็นไฟล์รูปภาพขนาดใหญ่ (ไฟล์ .png) หรือรวมไปถึงไฟล์ video ที่สั่งโหลดทั้งคอนเทนต์โดยที่ยังไม่ได้กดเล่น หรืออาจจะเป็น server ที่ไม่มีประสิทธิภาพจนมีการเสิร์ฟภาพออกมาช้ากว่าที่ควรจะเป็นนั่นเอง - Cumulative Layout Shift (CLS)
CLS หรือ Cumulative Layout Shift เป็นตัววัดความเสถียรของ Layout ของเว็บไซต์ โดยปัญหาเหล่านี้คุณสามารถเห็นได้ชัดเจนบนหน้าเว็บไซต์ ซึ่งสามารถยกตัวอย่าง Layout ที่ต้องวัดความเสถียรได้คือ การที่ฟอนต์ที่มีขนาดเล็กเกินไปจนอ่านยาก การที่มีปุ่มขนาดเล็ก หรืออยู่ติดกับปุ่มด้านข้างมากเกินไปจนทำให้กดผิด หรือจะเป็นการที่ดีไซน์ที่ย้ายไปย้ายมาในขณะที่หน้าเว็บไซต์กำลังโหลดอยู่ เป็นต้น
๐ สาเหตุที่มักจะทำให้ Layout ไม่เสถียร
สาเหตุส่วนใหญ่จะถูกพบได้บ่อยกับเว็บไซต์ที่มีการโหลดพวกวาง pop-up ใส่ ads หรือการฝัง iframe ตอนที่โหลดไม่เสร็จ ทำให้เมื่อพื้นที่ที่ได้วาง Layout ที่ยังไม่รู้ว่ามากแค่ไหนและต้องใช้พื้นที่เยอะหรือไม่ได้มีการจองพื้นที่สูงไว้ แต่พอเมื่อมีการโหลดเสร็จความสูงของพื้นที่ตรงนั้นกลับมีการเพิ่มขึ้นสูงออกมาทันทีและตรงนี้ทำให้ผู้เข้าใช้งานอาจไม่พอใจได้
๐ วิธีแก้ไข Layout ที่ไม่เสถียร
การแก้ไขปัญหานี้ไม่ใช่เรื่องยากเลย เพียงแค่ทำการปรับเปลี่ยนดีไซน์ของเว็บไซต์คุณให้เหมาะสมมากขึ้น ไม่ใช้ฟอนต์เล็กจนเกินไปหรือการวางตำแหน่งให้พอดี ไม่ใกล้กันจนเกินไป ที่สำคัญหากคุณรู้ว่าส่วนไหนจะมีการวาง pop-up หรือพวก ads ที่จะโหลดมาทีหลัง ให้จองพื้นที่ที่มีความสูงเท่ากับหรือใกล้เคียงสิ่งที่จะโหลดเอาไว้เลย เมื่อมันโหลดเสร็จ Layout จะได้ไม่เคลื่อน และแสดงผลออกมาอย่างมีประสิทธิภาพ และในส่วนของแบนเนอร์ต่าง ๆ อาจปรับตำแหน่งการวางใหม่เพื่อไม่ให้แทรกกลางเนื้อหา หรือ เหลือพื้นที่สำหรับให้แบนเนอร์ขึ้นโดยไม่ไปแทรกกับองค์ประกอบอื่น ๆ ในเว็บไซต์มากขึ้น แค่นี้ปัญหาเหล่านี้ก็จะถูกแก้ไขได้แล้ว - First Input Delay (FID)
FID หรือ First Input Delay เป็นตัววัดผลความเร็วในการตอบสนองของเว็บไซต์ว่าหากเมื่อผู้ใช้งานมีการคลิกปุ่ม Call to action ต่าง ๆ ที่อยู่ภายในเว็บไซต์แล้วนั้นต้องใช้ระยะเวลาในการตอบสนองกลับมานานแค่ไหน ยกตัวอย่างเช่น เมื่อคลิกเลือกเมนูในเว็บไซต์แล้วจะทำการเปลี่ยนหน้าเร็วหรือไม่ หรือการกด Submit เมื่อมีการลงทะเบียนนั้นจะต้องใช้เวลาประมวลผลข้อมูลนานหรือไม่ เป็นต้น
โดยระยะเวลา Delay ของการ interactive ระหว่างผู้ใช้กับเว็บไซต์จะต้องดี Google ถึงจะมองเห็นถึงคุณภาพของเว็บไซต์คุณ ยกตัวอย่างเช่น หากผู้ใช้งานกดปุ่มแล้ว code แล้วปุ่มนั้นต้องมีการตอบสนองทันที หรือเมื่อผู้ใช้งานคลิกไปยังที่ช่อง input เพื่อพิมพ์ข้อมูล dropdown checkbox การตอบสนองตรงนี้ ต้องใช้เวลาไม่เกิน 100 วินาที หรือ 0.1 วินาทีถึงจะดีที่สุด เป็นต้น
๐ สาเหตุที่ทำให้เว็บไซต์ Delay หรือมีการตอบสนองช้า
Google เคยการกล่าวไว้ว่า การทำงานของเว็บไซต์นั้นมีหลายส่วนมากและหากเว็บไซต์ของคุณมีการใช้ script เยอะเกินความจำเป็นก็จะทำให้การประมวลผลของ browser เกิดการไม่เสถียรเพราะทำในส่วนอื่นอยู่ทำให้มีการตอบสนองช้า หรือบางสาเหตุก็เกิดจากการที่เว็บไซต์มี code ที่ไม่ได้ใช้เยอะมากจนเกินไป อย่างเช่น WordPress ที่ติดตั้ง Plugin จำนวนมาก หรือ Theme ที่ใช้ Page Builder ขนาดใหญ่มาก เกินความจำเป็นและจนทำให้เว็บไซต์เกิดการ Delay ในที่สุด
Core Web Vitals มีผลกับการทำ SEO มากแค่ไหน

Semrush ได้มีการตรวจสอบเพื่อดูผลกระทบของเว็บไซต์หลังจากที่มีการเริ่มใช้งาน Core Web Vitals โดยพบว่าเว็บไซต์ที่มีการติดอันดับผลการค้นหาในหน้าแรกส่วนใหญ่แล้วจะมีคะแนนอยู่ในเกณฑ์ที่ดี แต่ถึงตัวเกณฑ์คะแนนจะไม่ได้แสดงให้เห็นถึงการเปลี่ยนแปลงของอันดับที่ตรงไปตรงมามากเท่ากับปัจจัยอื่น ๆ แต่สำหรับการทำ SEO สิ่งที่สำคัญที่สุดคือคุณก็ควรจะทำเว็บไซต์ให้ดีที่สุดในทุก ๆ ด้านอยู่แล้ว เพื่อช่วยให้เว็บไซต์ของคุณเองมี Performance ที่ดีขึ้นไปอีก
ดังนั้นตัวเกณฑ์คะแนน Core Web จึงถือเป็นอีกสิ่งสำคัญ เช่นเดียวกันกับปัจจัยอื่น ๆ โดยข้อดีที่มีต่อการทำ SEO คือ ช่วยให้การใช้งานลื่นไหล คลิกแล้ว ไม่ช้า หรือ หน่วง และโหลดได้เร็วมากขึ้น รวมถึงจะคอยช่วยปรับตำแหน่งการวาง ปุ่ม ต่าง ๆ ให้ง่ายต่อการใช้งาน แค่นี้ก็ถือเป็นตัวช่วยที่จะทำให้เว็บไซต์ของคุณได้รับความสนใจจาก Google แล้ว
วิธีการเช็กคะแนน Core Web Vitals สามารถทำได้อย่างไรบ้าง

โดยการเช็กคะแนนสามารถทำได้ทั้งบน Google Search Console ของเว็บตัวเอง หรือว่าเช็กแบบฟรีได้บน PageSpeed Insights ก็ได้ ซึ่งทั้ง 2 สามารถทำได้ ดังนี้
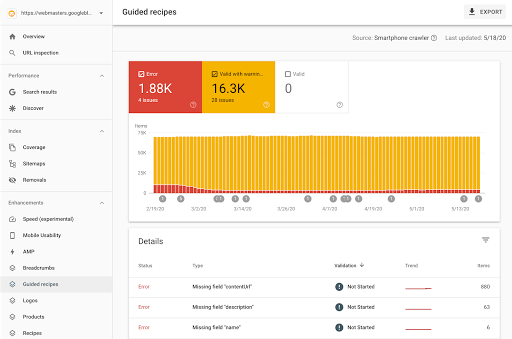
1.Core Web Vitals CLS Screenshot แบบ Search Console
อย่างแรกคือต้องเข้าไปที่ Search Console แล้วเลือกเมนู Page Experiences ที่อยู่ทางซ้ายมือ จากนั้นจึงจะมีข้อมูลเว็บไซต์ของคุณแสดงขึ้นมา โดยจะมีคะแนนแยกทั้งแบบการใช้งานทาง Mobile และ Desktop จากนั้นก็จึงเลือกคลิกที่ Core Web Vitals เพื่อดูข้อมูลเพิ่มเติม

เมื่อได้เข้ามาดูที่เมนูจะเห็นข้อมูลที่เป็นเหมือนกราฟแสดงผลที่มีสีเขียวกับสีแดงหรือสีเหลืองเป็นการวัดค่าระดับความมีประสิทธิภาพ ซึ่งอาจจะไม่ต้องเป็นสีเขียวก็ได้ แต่ที่สำคัญคืออย่าขึ้นสีแดงจะดีที่สุด
นอกจากนี้ยังสามารถคลิกเข้าไปดูในแต่ละ Status ที่อยู่ด้านล่างได้เพื่อจะดูข้อมูลเพิ่มเติมเกี่ยวกับละเอียดว่าแต่ละ URL ของเรามีปัญหาตรงไหนบ้าง เพื่อทำการแก้ไขทันทีและเมื่อแก้เสร็จแล้วก็มากด Validate Fix เพื่อให้ Google เข้ามาเก็บข้อมูลใหม่อีกครั้ง
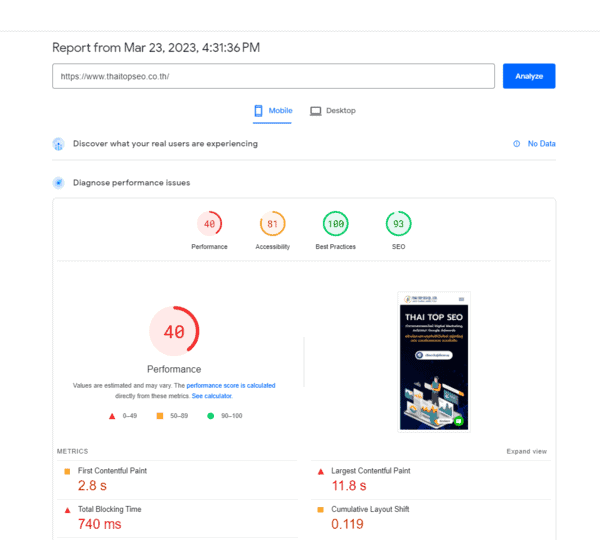
2.การเช็กแบบ Google PageSpeed Insights
PageSpeed Insights เป็นเครื่องมือของ Google ที่ไว้ให้เราสามารถใช้เช็กข้อมูลทางด้านความเร็วและ Performance ของเว็บไซต์ โดยมีวิธีการดังนี้
- ให้คุณไปที่ https://pagespeed.web.dev/ แล้วใส่ URL หน้าเว็บของเราที่ต้องการเช็กลงไป แล้วกด Analyze
- จากนั้นจะมีการแสดงผลข้อมูลออกมาทันทีเลย ผ่านหรือไม่ผ่าน โดยจะทั้งแบบการใช้ Mobile และ Desktop มาให้เลือกด้วย (และที่Google ตั้งให้ Mobile เป็น Default ก็เพราะว่าคนส่วนใหญ่ใช้งานอินเทอร์เน็ตบนมือถือมากกว่า)

- จะเห็นได้ว่าจาก Metrics 4 ตัวที่แสดงผลอยู่นั้นจะมีเพียงแค่ 3 ตัวที่เป็นเกณฑ์วัดตัว Core Web เพราะจะมีสัญลักษณ์สีน้ำเงินติดอยู่ ซึ่งคะแนนไม่ต้องเป็นสีเขียวหมดก็ได้ แต่เพียงแค่ถ้าขึ้นเป็นสีแดงก็ต้องรีบแก้ไขในทันที
ดังนั้นคุณจะเห็นด้วยว่าคะแนนมีการแสดงผลเป็นแบบเส้น ๆ เนื่องจากเพราะจะเป็นการให้คะแนนแบบเปอร์เซ็นต์ โดยจะคำนวณจากประสิทธิภาพของการเข้าใช้งานเว็บไซต์ว่าควรได้สีเขียวหรือสีแดงและจะรวมออกมาได้กี่เปอร์เซ็นต์ เพราะ Google อยากรู้เป็นภาพรวมว่าคนเข้าเว็บเราส่วนใหญ่ 3 ใน 4 นี้ ได้รับประสบการณ์ใช้งานที่ดีมากแค่ไหน แต่ส่วนใหญ่ก็เป็นสีเขียวนั่นคือคนเข้าเว็บส่วนใหญ่ก็โหลดเร็วดี
นอกจากนี้ จากรูปจะเห็นได้ว่าเหนือ URLs จะมีสองตัวเลือกคือ This URL กับ Origin ข้อแตกต่างก็คือ This URL คือคะแนนของหน้าเว็บที่คุณกำลังเช็ก ส่วน Origin คือคะแนนของทุกหน้าในเว็บคุณแบบรวม ๆ ดังนั้นถ้าคุณเอาหน้าเว็บของคุณที่คนเข้าน้อย ๆ ไปเช็กอาจจะมีข้อมูลไม่พอจนไม่เห็นข้อมูลใน This URLs แต่อย่างน้อยก็จะเห็นข้อมูลใน Origin แน่นอน
การให้คะแนน Core Web Vitals ของเว็บไซต์คุณดีขึ้น
อย่างที่ทราบกันดีว่าหากมีการตรวจเช็กคะแนนผ่านทาง Google PageSpeed Insights แล้วทาง Google จะมีตัวช่วยเสริมมาต่อท้าย นั่นคือการที่จะอธิบายแบบรวม ๆ เพิ่มเติมเกี่ยวกับวิธีการแก้ไขปรับปรุงหากเว็บไซต์คุณคะแนนแย่ หรือในบางครั้ง Google ก็มีการใช้เทคนิคคุณในการทำให้เว็บไซต์ดีขึ้น โดยมีดังนี้
- การเลือกเอาคอนเทนต์หรือเนื้อหาในเว็บไซต์ที่ขนาดใหญ่จนเกินไปออก เช่น วิดีโอ
- การลดขนาดของรูปภาพที่มีขนาดข้อมูลที่ใหญ่ก่อนลงเว็บไซต์ โดยสามารถใช้ Plugin Imagify หรือ WordPress ได้
- การเอาโค้ดที่ไม่จำเป็นออกโดยการไป Delete Plugins บน WordPress ที่ไม่ได้ใช้
- การเลือก Host ที่โหลดได้รวดเร็ว
- การตั้ง Lazy Load คือการทำให้รูปโหลดขึ้นมาเมื่อต้องใช้เท่านั้น แล้วมันจะค่อย ๆ โหลดขึ้นมาจนสมบูรณ์ โดยสามารถใช้ Plugin ช่วยได้
- การใช้ Cache คือการเก็บข้อมูลการใช้งานเว็บไซต์ของคุณเอาไว้ เพื่อที่สำหรับผู้ใช้งานที่เคยเข้ามาในเว็บไซต์คุณแล้วเมื่อจะเข้าอีกครั้งก็จะไม่ต้องรอโหลด โดยปลั๊กอินที่จะช่วยในการ Cache มีทั้ง WP Rocket LiteSpeed Cache หรือ W3 Total Cache เป็นต้น
- การกำหนด attribute dimensions ไว้เลย เป็นการที่จะทำให้รู้ว่าต้องเก็บพื้นที่ให้กับรูปภาพขนาดเท่าไหร่ และการทำแบบนี้จะช่วยให้หน้าจอไม่เลื่อนไปมาแน่นอน













