Site Structure ไม่ต่างจากการวางผังตำแหน่งที่คอยชี้ว่าภายในเว็บไซต์ของเรานั้นมีข้อมูลหรือเนื้อหาอะไรอยู่ที่ใดบ้าง ภายใต้หมวดหมู่ไหน รวมถึงการชี้นำคำสั่งต่าง ๆ ไปยังจุดใด เรียกได้ว่าเป็นสิ่งสำคัญอันดับต้นที่เหล่าคนสร้างเว็บไซต์ต้องใส่ใจในการออกแบบไม่น้อยทีเดียว บอกได้เลยว่าความสนุกจากการออกแบบโครงสร้างเว็บไซต์มีความท้าทายไม่แพ้กันกับการสร้าง Content เพราะเรื่องนี้มีผลโดยตรงกับ UX (User Experience) ซึ่งเป็นปัจจัยหนึ่งที่กำหนดได้เลยว่า User อยากจะคลิกเข้าไปสำรวจจุดอื่น ๆ บนหน้าเว็บไซต์ของเราต่อหรือไม่ อีกทั้งการวางตำแหน่งโครงสร้างเว็บไซต์ก็ยังมีผลต่อการ “Crawling” ของ Googlebot อีกด้วย
โดยบทความนี้เราจะทำความรู้จักเพิ่มเติมว่าแท้จริงแล้วเจ้าสิ่งนี้มีความสัมพันธ์อย่างไรกับการสร้างเว็บไซต์ของเรา!
Site Structure คืออะไร

Site Structure หมายถึง “โครงสร้างของเว็บไซต์” ซึ่งประกอบด้วยการจัดเรียงหมวดหมู่เนื้อหาภายในเว็บไซต์ โดยมุ่งเน้นให้ User สามารถเข้าถึงเนื้อหาและข้อมูลต่าง ๆ ทั้งยังคำนึงถึงการทำ SEO (Search engine optimization) อีกด้วยโดยอธิบายภาพรวมได้ว่าปกติแล้วโครงสร้างของเว็บไซต์จะประกอบด้วยหน้าแรก (Homepage) และหน้าเนื้อหา (Content Pages) โดยหน้าแรกจะเป็นหน้าเพจที่แสดงภาพรวมของเว็บไซต์ มีการเรียงลำดับเนื้อหาสำคัญและหมวดหมู่ใหญ่ ๆ ของเว็บไซต์ ส่วนหน้าเนื้อหาจะเป็นหน้าที่แสดงเนื้อหาเพิ่มเติม เช่น บทความ สินค้า บริการ ฯลฯ โดยมีการจัดหมวดหมู่เนื้อหาเพื่อให้ User สามารถค้นหาและเข้าถึงเนื้อหา
นอกจากนี้ยังมีหน้าเพจอื่น ๆ เช่น หน้าเกี่ยวกับเรา (About Us) หน้าติดต่อเรา (Contact Us) ฯลฯ ซึ่งจะช่วยให้ User ได้รับข้อมูลเพิ่มเติมเกี่ยวกับเว็บไซต์และธุรกิจของเราได้อีกด้วย กล่าวโดยภาพรวมได้ว่าสิ่งนี้เปรียบเสมือนกับแผนที่หรือแบบบ้านของเว็บไซต์ ซึ่งจะช่วยให้ User เข้าใจได้ว่าเว็บไซต์ของเรามีเนื้อหาอะไรบ้าง และถูกจัดเรียงอย่างไรเพื่อนำไปสู่การค้นหาข้อมูลหรือเนื้อหาที่ถูกต้อง
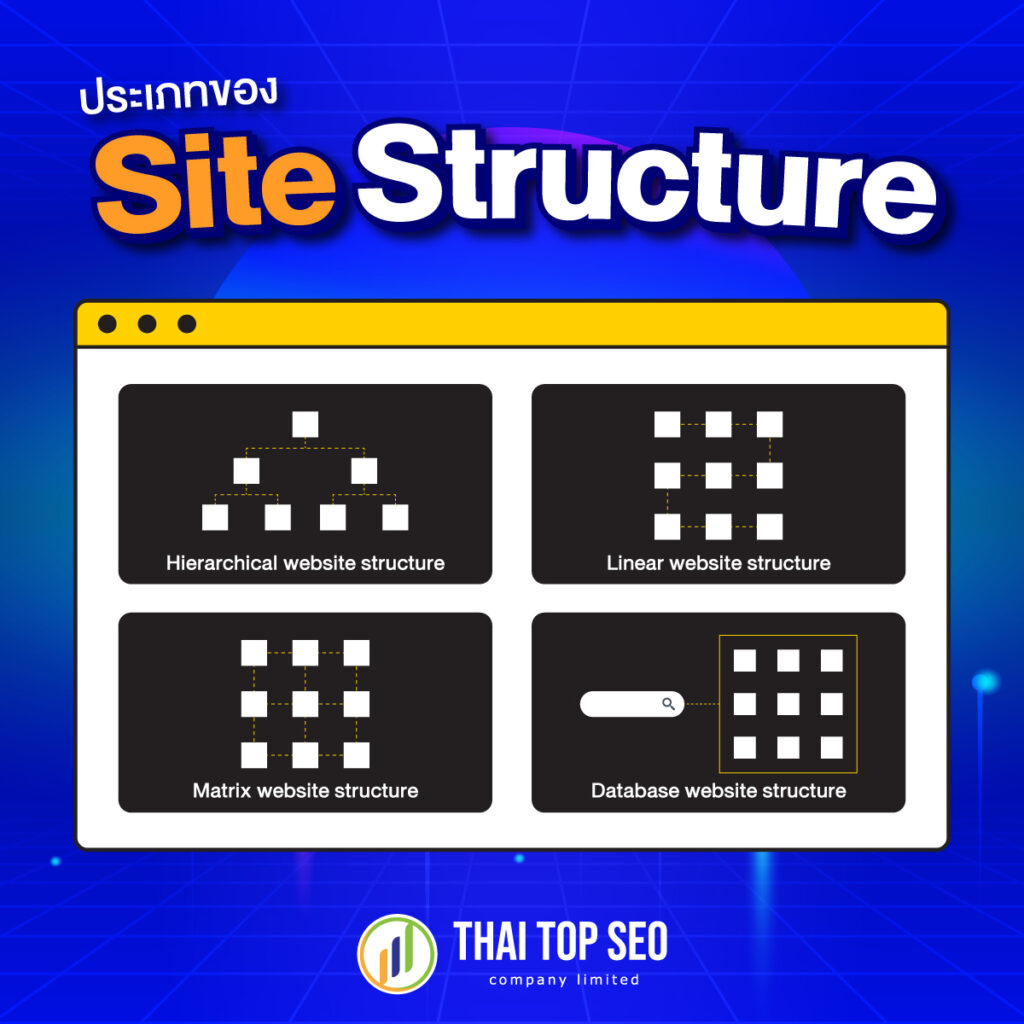
ประเภทของ Site Structure

ปกติแล้วการออกแบบโครงสร้างเว็บไซต์จะมีความยืดหยุ่นไปตามความต้องการของผู้ออกแบบ แต่เราจะเห็นได้ว่าโดยทั่วไปแล้ว การใช้งานส่วนใหญ่จะสามารถแบ่งออกได้เป็น 4 ประเภท ดังนี้
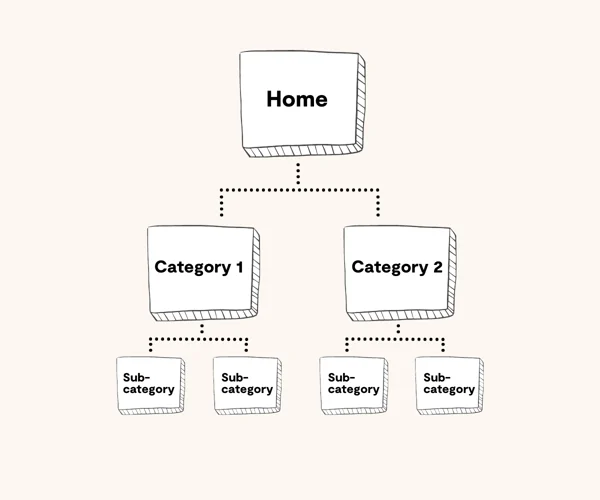
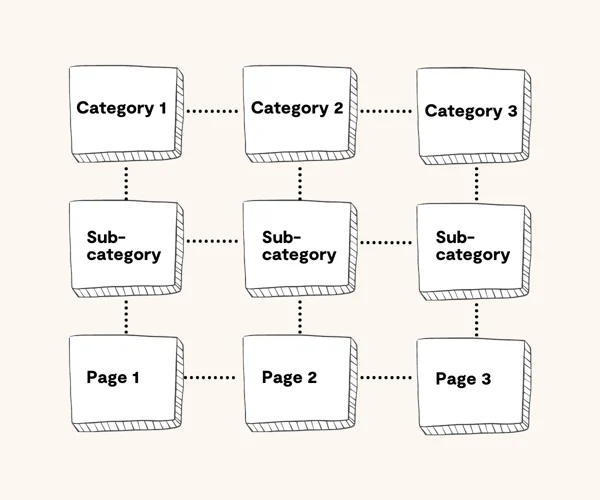
1. Hierarchical website structure (แบบลำดับชั้น)

ที่มาของภาพ : https://www.rentle.io/blog/ecommerce/website-structure
แบบจำลองลำดับชั้นเป็นประเภทโครงสร้างที่พบมากที่สุด นอกจากนี้ยังเรียกว่าเป็นประเภทเข้าใจง่ายที่สุด โดยโครงสร้างแบบนี้จะเรียงเนื้อหาเป็นชั้น ๆ โดยมีหน้าแม่แบบ (Master Page) เป็นหลักและหน้าอื่นจะอยู่ในลักษณะย่อยลงไปตามระดับที่ต่อเนื่องกัน
ซึ่งวิธีใช้โครงสร้างประเภทนี้ต้องมีความเข้าใจอย่างลึกซึ้งเกี่ยวกับวิธีการวางผังเนื้อหาของภาพรวมเว็บไซต์ทั้งหมด เพราะถึงแม้จะดูเป็นประเภทที่ง่าย แต่ก็สามารถสร้างอุปสรรคในการร้อยเรียงเนื้อหาได้ไม่น้อยทีเดียว ดังนั้นวิธีการแก้ไขคือต้องระบุหมวดหมู่ของเนื้อหาให้ชัดเจนไปจนถึงการวางแผนเพื่อใช้ Internal linking เชื่อมกันภายในเนื้อหาเพื่อแนะนำให้ User ได้รู้จักกับเนื้อหาข้างเคียงได้มากขึ้น
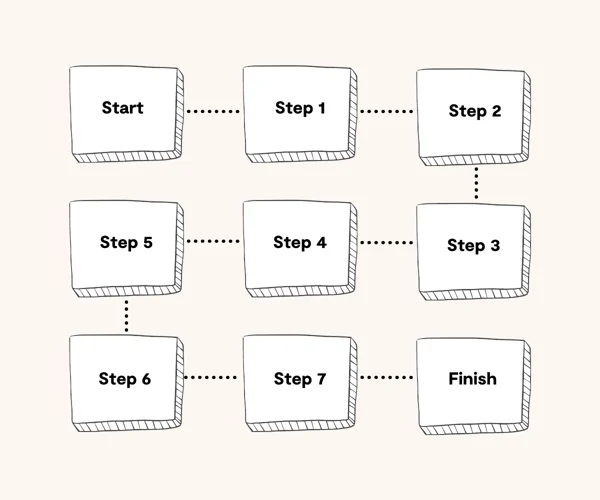
2. Linear website structure (แบบตามลำดับ)

ที่มาของภาพ : https://www.rentle.io/blog/ecommerce/website-structure
Linear Structure หรือโครงสร้างเชิงเส้น เป็นรูปแบบการจัดเนื้อหาของเว็บไซต์ที่มีลักษณะเนื้อหาเรียงต่อกันเป็นแถว ๆ โดยไม่มีการแบ่งหน้าหรือแบ่งหมวดหมู่ เรียกได้ว่ามีความง่ายในการใช้งานเป็นอย่างมาก เปรียบเสมือนกับการที่เราอ่านหนังสือหน้าหนึ่งไปสู่อีกหน้าหนึ่งได้ทันที โดยเนื้อหาจะถูกเรียงลำดับจากด้านบนไปด้านล่าง(หรือจากซ้ายไปขวา) ให้ User เลื่อนลงมาเรื่อย ๆ เพื่ออ่านเนื้อหาต่อไป
โครงสร้างเชิงเส้นนี้มีความเหมาะสมสำหรับเว็บไซต์ที่มีเนื้อหาน้อยหรือเว็บไซต์ที่ต้องการให้ User อ่านเนื้อหาตามลำดับเรื่อง อย่างเช่นเว็บไซต์บล็อกที่มีเนื้อหาน้อย ๆ ไม่มากนัก โดยโครงสร้างเชิงเส้นลักษณะนี้ไม่เหมาะสมสำหรับเว็บไซต์ที่มีเนื้อหามาก หรือเว็บไซต์ที่ต้องการให้ User สามารถเข้าถึงเนื้อหาได้อย่างรวดเร็ว เพราะไม่มีหมวดหมู่ย่อยให้กดเข้าไปเพื่อดึงเนื้อหานั้นโดยตรง แต่มีข้อดีคือเป็นผังที่ตรงไปตรงมา เข้าใจง่าย และสามารถแก้ไขระบบได้รวดเร็วหากเกิดปัญหา
3.Matrix website structure (แบบเครือข่าย)

ที่มาของภาพ : https://www.rentle.io/blog/ecommerce/website-structure
โครงสร้างเว็บไซต์แบบเครือข่าย เป็นรูปแบบการจัดเนื้อหาของเว็บไซต์ที่มีลักษณะการเชื่อมโยงของเนื้อหาและหน้าเว็บไซต์ที่แตกต่างกัน โดยไม่มีลำดับที่แน่นอนในการเรียงลำดับเนื้อหา ขึ้นอยู่กับการออกแบบว่าเราอยากเปิดประสบการณ์หรือเชื่อมโยงเนื้อหาอย่างไรให้กับ User โดย โครงสร้างนี้จะมีความสามารถในการเชื่อมโยงข้อมูลหรือเนื้อหาในเว็บไซต์ได้มากขึ้น และ User ยังสามารถเรียกดูเนื้อหาได้จากหลายจุดของเว็บไซต์ ช่วยให้เข้าถึงเนื้อหาที่ต้องการได้อย่างรวดเร็ว
เหมาะสำหรับเว็บไซต์ที่มีเนื้อหามาก และต้องการให้ User สามารถเข้าถึงเนื้อหาได้อย่างสะดวกสบาย ยกตัวอย่างเช่นเว็บไซต์ข่าวที่มีเนื้อหาในหลายประเภทและกลุ่ม หรือเว็บไซต์ขายสินค้าออนไลน์ที่มีสินค้าหลากหลายและมีการจัดหมวดหมู่เนื้อหาที่ซับซ้อน กล่าวได้ว่าเป็นโครงสร้างที่นักออกแบบสามารถใส่ลูกเล่นเพื่อเชื่อมโยงเนื้อหาได้อย่างน่าตื่นตาตื่นใจ แต่ต้องแลกมาด้วยการวางระบบที่มีความซับซ้อนที่อาจกลายเป็นดาบสองคมในเวลาเดียวกันหากใช้ไม่ถูกต้อง
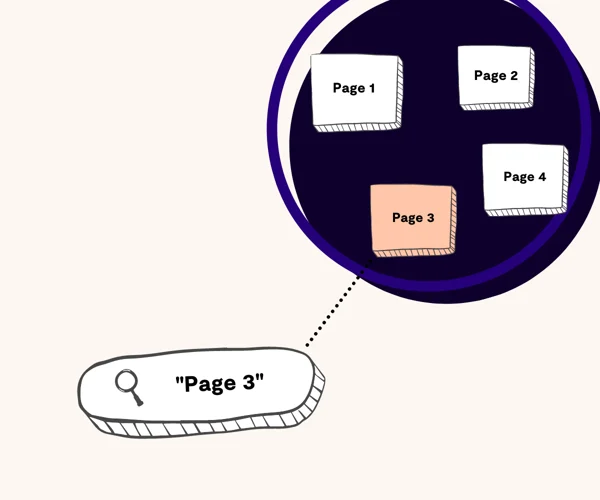
4.Database website structure (แบบระบบฐานข้อมูล)

ที่มาของภาพ : https://www.rentle.io/blog/ecommerce/website-structure
โครงสร้างเว็บไซต์ที่ใช้ฐานข้อมูลเป็นส่วนประกอบหลักในการจัดเก็บและนำเสนอข้อมูลให้กับ User โดยเนื้อหาของเว็บไซต์จะถูกเก็บในฐานข้อมูลแทนที่จะถูกเขียนโค้ดแบบธรรมดา โดยโครงสร้างแบบนี้เหมาะสำหรับเว็บไซต์มีเนื้อหาที่ซับซ้อน ยกตัวอย่างเช่น เว็บไซต์อสังหาริมทรัพย์ที่ต้องการจัดเก็บและนำเสนอข้อมูลของบ้านและที่ดินหลายหมู่บ้านหรือเขตที่ต่างกัน โดยมีการเก็บข้อมูลในฐานข้อมูลเพื่อความสะดวกและรวดเร็วในการเรียกดูข้อมูลต่าง ๆ
ลักษณะการทำงานของโครงสร้างนี้ทำให้ User สามารถเรียกดูข้อมูลได้จากฐานข้อมูลโดยตรง และการแสดงผลข้อมูลจะถูกดึงมาจากฐานข้อมูลแล้วนำมาแสดงผลโดยอัตโนมัติ นอกจากนี้ยังสามารถทำการค้นหาข้อมูลและแสดงผลข้อมูลตามเงื่อนไขที่กำหนดได้อย่างสะดวกสบายตามการตั้งค่า ดังนั้นการใช้โครงสร้างเว็บไซต์แบบฐานข้อมูลจะช่วยให้การจัดการข้อมูลและการเข้าถึงข้อมูลของ User ง่ายขึ้นและมีประสิทธิภาพมากยิ่งขึ้นไม่ต้องค้นหาข้อมูลผ่านเว็บไซต์หลายหน้านั่นเอง
ทำไม Site Structure จึงมีความสำคัญต่อ SEO และ User

Site Structure มีความสำคัญอย่างมากต่อ SEO หรือการปรับแต่งเว็บไซต์เพื่อให้เว็บไซต์ของคุณมีการประสิทธิภาพในการติดอันดับในการค้นหาของ Search engine เนื่องจากโครงสร้างหน้าเว็บไซต์ที่ดีและเป็นระเบียบสามารถช่วยให้ Googlebot สามารถค้นหาเข้าใจเนื้อหาของเว็บไซต์ของคุณได้ดียิ่งขึ้น (สามารถดูเพิ่มเติมได้ที่ “คนทำ SEO ต้องรู้! Google Bot มาทำอะไรกับเว็บไซต์ของเราบ้าง”) โดยสามารถเห็นถึงประโยชน์และความสำคัญได้ ดังนี้
1. สร้างประสบการณ์การใช้งานที่ราบรื่นของ User
หากเว็บไซต์ของคุณน่าดึงดูดและให้ข้อมูล พร้อมมีการนำทางไปถึงตัวเนื้อหาที่ไม่ยุ่งยาก User ก็อาจต้องการใช้เวลาบนเว็บไซต์ของคุณมากขึ้น เรียกได้ว่าเป็นการ “เพิ่มเวลาการเข้าชม” บ่งชี้ให้ Google ได้ทราบว่าเว็บไซต์ของคุณยอดเยี่ยมพอที่จะดึง User เอาไว้ได้ และแน่นอนว่าสิ่งนี้มีผลต่อ Ranking อย่างใกล้ชิด
2. มีโอกาสเพิ่ม Sitelinks
โครงสร้างเว็บไซต์ที่ดีจะทำให้คุณได้รับ Sitelinks ซึ่งจะถูกแสดงอยู่บนหน้า SERP ทำให้คุณได้เปรียบอย่างมากสำหรับการทำ SEO มีผลทำให้ User เข้าถึงหน้าเว็บไซต์หลักและหน้าเว็บไซต์ย่อยที่สำคัญได้ง่ายขึ้น ซึ่งจะช่วยเพิ่มความน่าเชื่อถือของเว็บไซต์และกระตุ้นยอด traffic บนเว็บไซต์ของคุณได้ด้วย
3. เพิ่มประสิทธิภาพการ “Crawl” ของ bot
การวางโครงสร้างเว็บไซต์ที่ออกแบบได้อย่างถูกต้องพร้อมการใช้ Internal linking ที่เกิดประสิทธิภาพ นอกจากจะช่วยให้ผู้อ่านสามารถเข้าถึงเนื้อหาได้หลากหลายแล้วยังช่วยให้ Bot สามารถทำการรวบรวมข้อมูล (Crawl) บนหน้าเว็บไซต์ของคุณโดยกำหนดให้ bot เหล่านั้นได้เจอกับหน้าสำคัญ ๆ ที่เราต้องการนำเสนอได้อีกด้วย
4. ป้องกันการแข่งขันกับเนื้อหาของตัวเอง
เป็นธรรมดาที่คุณอาจมีบล็อกโพสต์หรือบทความที่ครอบคลุมหัวข้อเดียวกัน ซึ่งอาจก่อให้เกิดการแข่งขันกันเองบนเว็บไซต์ ตัวอย่างเช่น เราอาจจะเขียนถึงอาหารไทย ที่ภายในเนื้อหาอาจบอกถึงที่มาของประเภทต่าง ๆ ซึ่งอาจมาจากหลากหลายภูมิภาค หรือใช้ส่วนประกอบบางอย่างที่คล้ายกันแต่ Google จะไม่รู้ว่าเราอธิบายถึงคำว่า เนื้อหาของอาหารไทยชนิดใด ถูกจัดลำดับไว้อย่างไร มีความสำคัญระดับไหนในหัวข้อนั้น ๆ ซึ่งการเรียงลำดับเนื้อหาตามความสำคัญ จะเปรียบได้กับการที่เราจัดข้อมูลรก ๆ ให้มีความเป็นระเบียบมากขึ้น
ซึ่งหากคุณไม่บอก Google ว่าเนื้อหาใดสำคัญที่สุด โพสต์ทั้งหมดของคุณจะแข่งขันกันเพื่อเรียกร้องความสนใจจาก Google จนในท้ายที่สุดคุณก็ต้องแข่งขันกับตัวเองเพื่อให้ได้อันดับสูง ๆ ในหน้าแรกของ Search engine ซึ่งไม่ใช่เรื่องที่ดีนัก
ปรับ Site Structure อย่างไรให้ Friendly กับการใช้งาน

การปรับปรุงโครงสร้างเว็บไซต์ ไม่ใช่เรื่องยากเพื่อให้ Friendly กับการใช้งานมากที่สุดสิ่งที่คุณควรทำในตอนนี้ก็คือ
1. วางแผนและออกแบบใหม่
พยายามรวบรวมโครงสร้างเนื้อหา (Content) แล้วจัดให้มีระเบียบสอดคล้องกับเรื่องราวภายในเว็บไซต์ และเป้าหมายที่ต้องการให้ได้มากที่สุด อย่าเสียดายหากคุณจะต้องลบเนื้อหาที่ไม่เกี่ยวข้องหรือไม่มีประสิทธิภาพออกไป เพราะการจัดวางโครงสร้างของเนื้อหาใหม่ให้เป็นปัจจุบันย่อมดีกว่าเสมอ
2. จัดหมวดหมู่ให้ถูกต้อง
การจัดหมวดหมู่ใหญ่และหมวดหมู่ย่อยมีบทบาทสำคัญในการสร้างโครงสร้างเว็บไซต์ที่เหมาะสม พยายามตรวจสอบให้แน่ใจว่าคุณได้สร้างหมวดหมู่ที่ชัดเจนสำหรับเนื้อหาประเภทต่าง ๆ และหากเป็นไปได้ให้คุณลองจัดหมวดหมู่ให้ลึกลงไปและย่อยที่สุดเท่าที่จะทำได้ แม้จะทำให้คุณรู้สึกสับสนได้ง่ายแต่เชื่อเลยว่าระบบของคุณจะมีประสิทธิภาพในด้านการใช้งานของ User ตัวอย่างเช่น การสร้างหมวดหมู่สำหรับหนังสือ ก็อาจมีหมวดย่อยลงไปอีกว่าเป็นหนังสือประเภทไหน แนวอะไร จัดอยู่ในกลุ่มใดเป็นพิเศษ ซึ่งจะช่วยให้ผู้อ่านสามารถค้นหาและระบุความต้องการในการอ่านได้ง่ายขึ้น
3. การปรับปรุง Navigation
โดยปกติแล้ว Navigation จะถูกนำไปแสดงบน Header หรือ Menu ของเว็บไซต์ ซึ่งจะช่วยให้ User สามารถเข้าถึงหน้าเว็บไซต์ต่าง ๆ ได้อย่างง่ายดายและสะดวกสบาย อีกทั้งยังหมายถึงการปรับแต่ง Internal linking ภายในเว็บไซต์ เพื่อช่วยให้ User สามารถเข้าถึงเนื้อหาที่ต้องการได้อย่างรวดเร็ว ไปจนถึงการนำเสนอเนื้อหาที่ต้องการได้อย่างตรงจุดเพื่อให้ User ได้มีโอกาสท่องไปบนเว็บไซต์ได้หลากหลายขึ้น โดยในอีกทางหนึ่งวิธีนี้ คือการจัดลำดับความสำคัญของโพสต์บนเว็บไซต์ด้วยเช่นกันว่าโพสต์ไหนที่คุณจะบอกกับ Google ว่าคุณให้ความสำคัญกับมันมากที่สุด
4. ตรวจสอบรูปแบบ URL
การตรวจสอบรูปแบบ URL ของเว็บไซต์คือการตรวจสอบว่า URL ของหน้าเว็บไซต์มีการสื่อความหมายอย่างเหมาะสมและสามารถอ่านได้ง่าย โดยเราต้องใช้ชื่อ URL ที่สื่อความหมายและตรงกับเนื้อหาของหน้าเว็บไซต์ เพื่อช่วยให้ Search engine เข้าใจว่าเว็บไซต์ของเราสื่อเกี่ยวกับอะไร
5. สร้าง Sitemap
Sitemap จะเป็นไฟล์ XML ที่ประกอบด้วย URL ของเว็บไซต์ทั้งหมดเป็นไฟล์ที่รวบรวมลิงก์ทั้งหมดภายในเว็บไซต์ โดยจะใช้เพื่อระบุให้ Search Engine สามารถเข้าถึงเนื้อหาบนเว็บไซต์ได้ง่ายขึ้น ซึ่งมีผลกับการทำ SEO โดยตรงในด้านของการยืนยันที่อยู่บนเนื้อหาของเว็บไซต์
โดยภาพรวมแล้วเราสามารถที่จะปรับปรุงโครงสร้างเว็บไซต์ได้ด้วยวิธีการนี้ แต่ยังมีอีกประเด็นที่ควรให้ความสำคัญไม่แพ้กันเลยก็คือ “ต้องรองรับ Mobile-Friendly” ด้วยนั่นเอง ซึ่งเรื่องนี้มีบทบาทอย่างมากในปัจจุบันและ Google ก็ให้ความสำคัญไม่แพ้กัน ดังนั้นหากใครที่กำลังออกแบบเว็บไซต์ การคำนึงถึงสิ่งนี้คือเรื่องที่คุณมองข้ามไปไม่ได้เด็ดขาด
สรุป : โครงสร้างของเว็บคุณดีพอแล้วหรือยัง?
การมีเนื้อหา (Content) ที่ดีคือปัจจัยที่ช่วยเพิ่มยอด Traffic ก็จริง แต่การออกแบบ Site Structure ได้อย่างมีประสิทธิภาพจะมีส่วนให้ User อยู่กับเราได้นานขึ้น สิ่งนี้อาจถูกอธิบายได้ด้วยคำว่า “ความระเบียบเรียบร้อย” เพราะคุณเองคงไม่อยากใช้งานหน้าเว็บไซต์ที่ดูรกและไม่รู้ว่าจะพาเราไปที่ไหนใช่ไหมล่ะ? นี่คือเหตุผลเดียวกันที่การมีโครงสร้างเว็บไซต์ที่ดีจะช่วยให้เราสามารถใช้งานหน้าเว็บไซต์ได้อย่างลื่นไหลมากขึ้น
แม้ท้ายที่สุดคุณอาจรู้สึกว่าควรต้องให้น้ำหนักกับการสร้างเนื้อหาเชิงคุณภาพมากกว่า แต่เมื่อถึงจุดหนึ่งที่เนื้อหาของคุณแทบไม่ต่างจากคู่แข่งมากนักและการปรับปรุงในจุดนี้เอง อาจเป็นหมัดฮุกสำคัญที่ทำให้คุณใช้เพื่อเอาชนะใจ User ได้อย่างคาดไม่ถึง